
Canva
Canva is a global graphic design platform, with its straightforward and simplified user interface empowering users of all abilities to create well designed materials, ranging from social media posts, posters, videos and logos to email marketing campaigns and presentations. Since its launch in 2013, the Australia-based company has quickly grown into a business staple, boasting 75 million monthly users. Their position as design-specific platform with high global use cases required a custom type solution with a dual focus on readability and functionality alongside quirk and design sensibility.
- Typeface
- Canva Sans
- Comissioner
- Canva
- Year
- 2021
- Styles
- 9 Styles Text - 6 Styles Display - 3 Styles
- Coverage
- Adobe Latin 2
- Classification
- Sans Serif Display Text
- URL
- canva.com
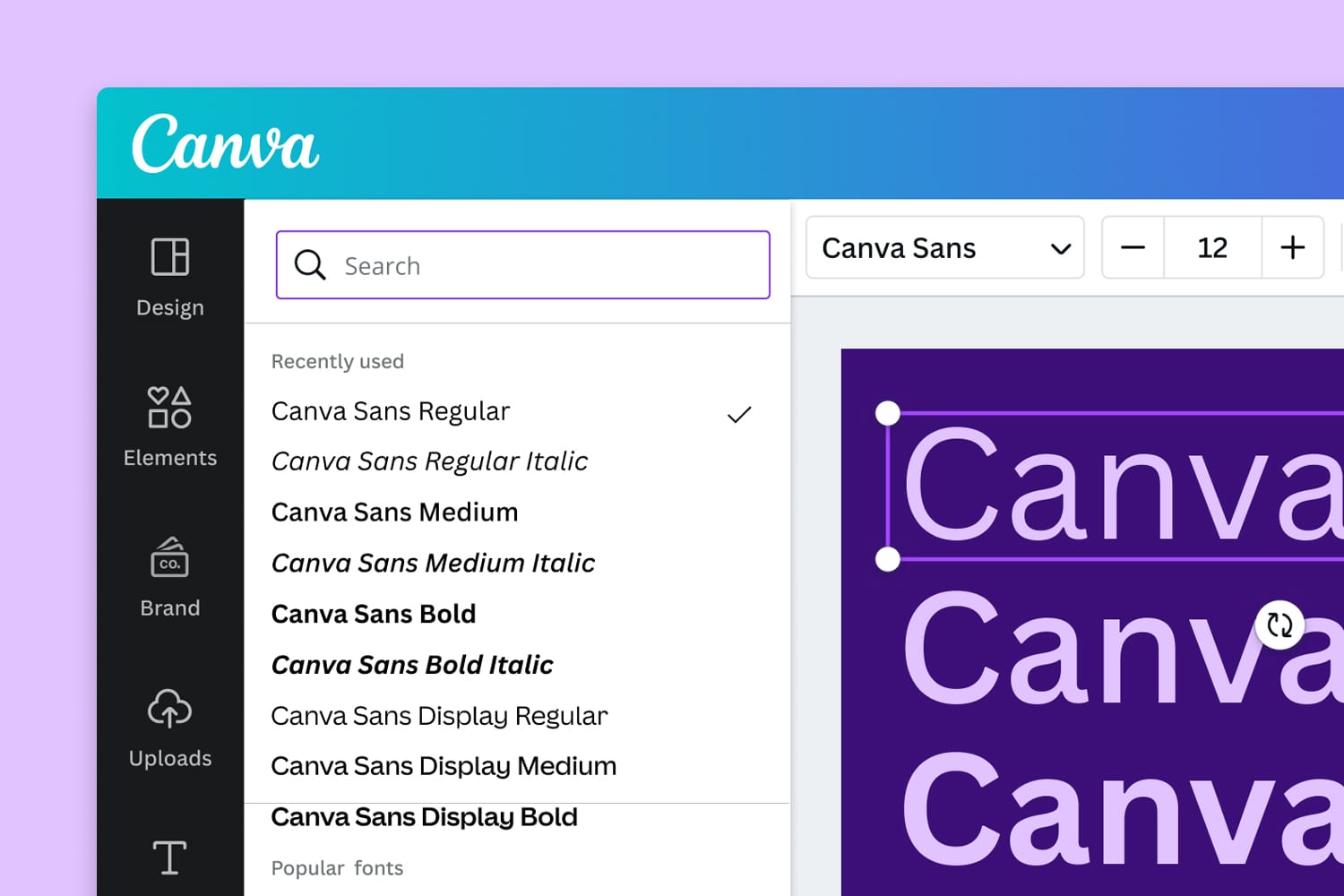
The objective was to create an accessible and highly legible typeface that would reflect the brand ethos of inclusivity, using subtle gestures to make an ownable design that could be used across a variety of mediums. Colophon worked closely with Canva at the beginning of the process to evaluate the type genre that would be best suited to their needs and to define the characteristics that would reflect Canva as a brand. The final result is a Sans Serif family comprising 3 Weights and 6 Styles with a corresponding Display variant.
With a primary focus on legibility, Canva Sans takes cues from both Humanist and Grotesque design features, finding a balance between expressiveness and readability. From this foundation, characterful moments are discreetly peppered in through individual glyphs — such as the flicked «l» and double storey «g» — as well as in wholescale design decisions across the type family, with high-tension curves and condensed forms adding a playful sensibility.
The Display variant builds upon these moments, increasing the levels of expression and personality for use at larger sizes. Fluid forms in the «g» and «y» play on references to calligraphy and the recently re-designed Canva logo, while increased contrast and pinch-points give the typeface a rhythmic quality.






Alternate punctuation marks and variable weight and optical size transition axes create a versatile and flexible design system: a system reflective Canva’s founding principles — highly functional design focused software.







)